| Website | http://www.brainjar.com/css/cards/ | http://legitimatesounding.com/blog/XHTML_CSS_Playing_Cards.html | http://htmyell.com/creating-playing-cards-with-css-html/ | http://dribbble.com/shots/37568-CSS-Playing-Cards | http://blog.selfthinker.org/2010/08/23/css-playing-cards/ | http://sixrevisions.com/css/css3-card-trick-a-fun-css3-experiment/ | http://www.yaus.com/jeff/2009/07/23/css-cards/ |
|---|
| HTML code |
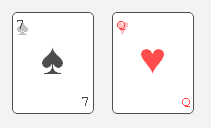
<div class="card">
<div class="front">
<div class="index">7<br />♠</div>
<div class="spotA1">♠</div>
<div class="spotA3">♠</div>
<div class="spotA5">♠</div>
<div class="spotB2">♠</div>
<div class="spotC1">♠</div>
<div class="spotC3">♠</div>
<div class="spotC5">♠</div>
</div>
</div>
|
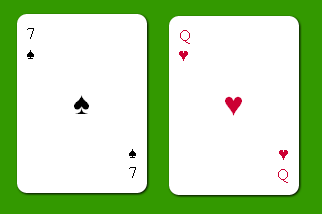
<div id="card1" class="black card">
<div class="top number">7</div>
<div class="top undersuit">♠</div>
<div class="suit">♠</div>
<div class="bottom number">7</div>
</div>
|
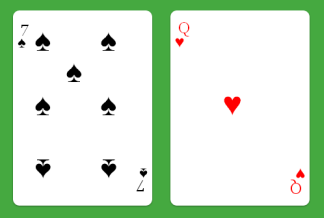
<div class="outline shadow rounded">
<div class="top">
<span>7</span>
<span>♠</span>
</div>
<h1>♠<h1>
<div class="bottom">
<span>♠</span>
<span>7</span>
</div>
</div>
|
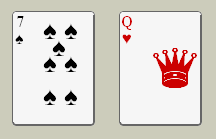
<div class="card seven spades">
<span class="suit"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
</div>
|
<div class="card rank-7 spades">
<span class="rank">7</span>
<span class="suit">♠</span>
</div>
|
<fieldset id="spades">
<input class="card" id="spade" />
<label class="base" for="spade">
<span>
<em>7</em>
♠
</span>
<strong>♠</strong>
<em>7</em>
♠
</label>
</fieldset>
|
<div class="card spades v7">
<span></span>
<p>7S</p>
</div>
|
|---|
| notes | from 2001, not easy to develop with | | not meant to be used in a production environment | no cards visible in IE8 (only white background) | no overlapping in IE8 | not meant to be used in a production environment | buggy in Opera |
|---|