| Website | http://www.brainjar.com/css/cards/ | http://legitimatesounding.com/blog/XHTML_CSS_Playing_Cards.html | http://htmyell.com/creating-playing-cards-with-css-html/ | http://dribbble.com/shots/37568-CSS-Playing-Cards | https://github.com/selfthinker/CSS-Playing-Cards | http://sixrevisions.com/css/css3-card-trick-a-fun-css3-experiment/ | | | http://zachwaugh.com/helveticards/index.html | http://www.lpto.net/css3/cards/card_game.html |
|---|
| HTML code (example) |
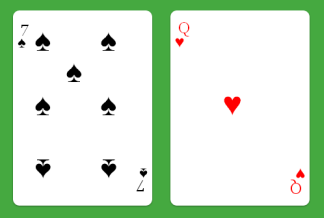
<div class="card">
<div class="front">
<div class="index">7<br />♠</div>
<div class="spotA1">♠</div>
<div class="spotA3">♠</div>
<div class="spotA5">♠</div>
<div class="spotB2">♠</div>
<div class="spotC1">♠</div>
<div class="spotC3">♠</div>
<div class="spotC5">♠</div>
</div>
</div>
|
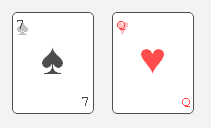
<div id="card1" class="black card">
<div class="top number">7</div>
<div class="top undersuit">♠</div>
<div class="suit">♠</div>
<div class="bottom number">7</div>
</div>
|
<div class="outline shadow rounded">
<div class="top">
<span>7</span>
<span>♠</span>
</div>
<h1>♠<h1>
<div class="bottom">
<span>♠</span>
<span>7</span>
</div>
</div>
|
<div class="card seven spades">
<span class="suit"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
<span class="symbol"></span>
</div>
|
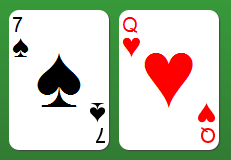
<div class="card rank-7 spades">
<span class="rank">7</span>
<span class="suit">♠</span>
</div>
|
<fieldset id="spades">
<input class="card" id="spade" />
<label class="base" for="spade">
<span>
<em>7</em>
♠
</span>
<strong>♠</strong>
<em>7</em>
♠
</label>
</fieldset>
|
<div class="card spades v7">
<span></span>
<p>7S</p>
</div>
|
<article>
<div class="number_black">7</div>
<div class="smallsymbol_black">♠</div>
<div class="bigsymbol_black">♠</div>
<div class="smallsymbol_black_rotate">♠</div>
<div class="number_black_rotate">7</div>
</article>
|
<div class="card seven">
<div class="corner top">
<span class="number">7</span>
<span>♠</span>
</div>
<span class="suit top_left">♠</span>
<span class="suit top_right">♠</span>
<span class="suit middle_left">♠</span>
<span class="suit middle_top">♠</span>
<span class="suit middle_right">♠</span>
<span class="suit bottom_left">♠</span>
<span class="suit bottom_right">♠</span>
<div class="corner bottom">
<span class="number">7</span>
<span>♠</span>
</div>
</div>
|
<div id="spades">
<div class="black" id="card1">
<p class="topleft">7<br />♠</p>
<h1 class="center">♠</h1>
<p class="bottomright">7<br />♠</p>
</div>
</div>
|
|---|
| Notes | from 2001, not easy to develop with | | not meant to be used in a production environment | no cards visible in IE8 (only white background) | no overlapping in IE8 | not meant to be used in a production environment | buggy in Opera | a bit buggy in Opera, very buggy in IE | not easy to develop with | |
|---|