Cards by Kevin Thompson

Likes 0
Name | Cards by Kevin Thompson |
|---|---|
| Website | dribbble.com/... |
| License | © |
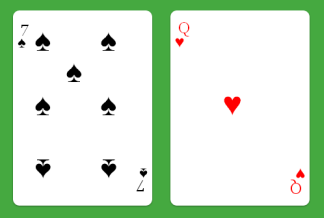
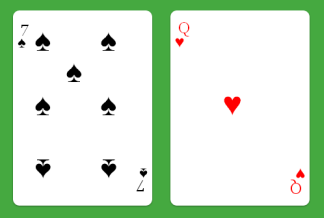
| Screenshot |  |
| HTML code (example) | <div class="card seven spades"> <span class="suit"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> </div> |
| Criteria | |
| semantics | 4 of 5 |
| accessibility | 1 of 5 |
| Scalability | 4 of 5 |
| amount of markup | 1 of 5 |
| beauty | 5 of 5 |
| Notes | no cards visible in IE8 (only white background) |
| Features | |
| whole deck | Yes * not provided, but easily extensible |
| back | No |
| joker | No |
| faces | No |
| several suits on card | Yes |
| four colours | No |
| Additional | |
| Rating | 2.0/5 1 rating |
User reviews and comments