Cards by Thorsten Beeck

Likes 0
Name | Cards by Thorsten Beeck |
|---|---|
| Website | |
| License | © |
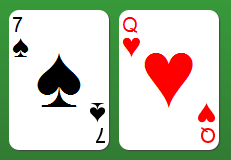
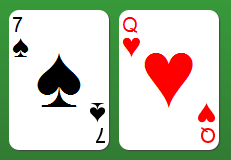
| Screenshot |  |
| HTML code (example) | <article> <div class="number_black">7</div> <div class="smallsymbol_black">♠</div> <div class="bigsymbol_black">♠</div> <div class="smallsymbol_black_rotate">♠</div> <div class="number_black_rotate">7</div> </article> |
| Criteria | |
| semantics | 1 of 5 |
| accessibility | 3 of 5 |
| Scalability | 2 of 5 |
| amount of markup | 3 of 5 |
| beauty | 4 of 5 |
| Notes | a bit buggy in Opera, very buggy in IE |
| Features | |
| whole deck | Yes |
| back | No |
| joker | No |
| faces | No |
| several suits on card | No |
| four colours | No |
| Additional | |
| Rating | 2.0/5 1 rating |
User reviews and comments