CSS Playing Cards

Likes 4
Compare various techniques for creating playing cards purely with
(X)HTML and CSS.
Link | Cards by Mike Hall | Cards by Jerry Sievert | Cards by Jamie Taylor | Cards by Kevin Thompson | Cards by Anika Henke | Cards by Alexander Dawson | Cards by Jeff Yaus | Cards by Thorsten Beeck | Cards by Zach Waugh | Cards by Tayo Wegner |
|---|---|---|---|---|---|---|---|---|---|---|
| Website | brainjar.com/... | legitimatesounding.com/... | htmyell.com/... | dribbble.com/... | github.com/... | sixrevisions.com/... | zachwaugh.com/... | lpto.net/... | ||
| License | GPL 2 | © | © | © | CC BY-SA | © | CC BY-NC-SA | © | © | © |
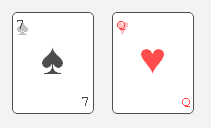
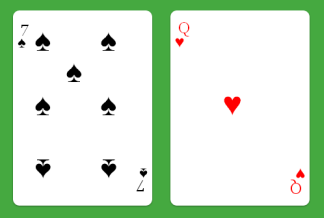
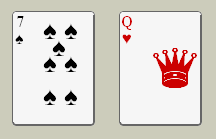
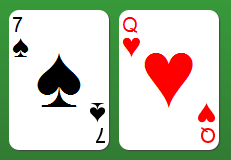
| Screenshot |  |  |  |  |  |  |  |  |  |  |
| HTML code (example) |
<div class="card">
<div class="front">
<div class="index">7<br />♠</div>
<div class="spotA1">♠</div>
<div class="spotA3">♠</div>
<div class="spotA5">♠</div>
<div class="spotB2">♠</div>
<div class="spotC1">♠</div>
<div class="spotC3">♠</div>
<div class="spotC5">♠</div>
</div>
</div>
| <div id="card1" class="black card"> <div class="top number">7</div> <div class="top undersuit">♠</div> <div class="suit">♠</div> <div class="bottom number">7</div> </div> |
<div class="outline shadow rounded">
<div class="top">
<span>7</span>
<span>♠</span>
</div>
<h1>♠<h1>
<div class="bottom">
<span>♠</span>
<span>7</span>
</div>
</div>
| <div class="card seven spades"> <span class="suit"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> </div> | <div class="card rank-7 spades"> <span class="rank">7</span> <span class="suit">♠</span> </div> |
<fieldset id="spades">
<input class="card" id="spade" />
<label class="base" for="spade">
<span>
<em>7</em>
♠
</span>
<strong>♠</strong>
<em>7</em>
♠
</label>
</fieldset>
| <div class="card spades v7"> <span></span> <p>7S</p> </div> | <article> <div class="number_black">7</div> <div class="smallsymbol_black">♠</div> <div class="bigsymbol_black">♠</div> <div class="smallsymbol_black_rotate">♠</div> <div class="number_black_rotate">7</div> </article> |
<div class="card seven">
<div class="corner top">
<span class="number">7</span>
<span>♠</span>
</div>
<span class="suit top_left">♠</span>
<span class="suit top_right">♠</span>
<span class="suit middle_left">♠</span>
<span class="suit middle_top">♠</span>
<span class="suit middle_right">♠</span>
<span class="suit bottom_left">♠</span>
<span class="suit bottom_right">♠</span>
<div class="corner bottom">
<span class="number">7</span>
<span>♠</span>
</div>
</div>
|
<div id="spades">
<div class="black" id="card1">
<p class="topleft">7<br />♠</p>
<h1 class="center">♠</h1>
<p class="bottomright">7<br />♠</p>
</div>
</div>
|
| Criteria | ||||||||||
| semantics | 2 of 5 | 3 of 5 | 1 of 5 | 4 of 5 | 5 of 5 | 1 of 5 | 5 of 5 | 1 of 5 | 2 of 5 | 3 of 5 |
| accessibility | 2 of 5 | 3 of 5 | 2 of 5 | 1 of 5 | 5 of 5 | 2 of 5 | 4 of 5 | 3 of 5 | 2 of 5 | 2 of 5 |
| Scalability | 5 of 5 | 2 of 5 | 1 of 5 | 4 of 5 | 4 of 5 | 1 of 5 | 5 of 5 | 2 of 5 | 2 of 5 | 2 of 5 |
| amount of markup | 1 of 5 | 3 of 5 | 2 of 5 | 1 of 5 | 4 of 5 | 2 of 5 | 5 of 5 | 3 of 5 | 1 of 5 | 3 of 5 |
| beauty | 3 of 5 | 1 of 5 | 4 of 5 | 5 of 5 | 4 of 5 | 5 of 5 | 2 of 5 | 4 of 5 | 4 of 5 | 4 of 5 |
| Notes | from 2001, not easy to develop with | not meant to be used in a production environment | no cards visible in IE8 (only white background) | no overlapping in IE8 | not meant to be used in a production environment | buggy in Opera | a bit buggy in Opera, very buggy in IE | not easy to develop with | ||
| Features | ||||||||||
| whole deck | Yes | Yes * not provided, but easily extensible | No | Yes * not provided, but easily extensible | Yes | No | Yes | Yes | Yes | Yes |
| back | Yes | No | No | No | Yes | No | Yes | No | No | Yes |
| joker | No | No | No | No | Yes | No | Yes | No | No | Yes |
| faces | Yes | No | No | No | Yes | No | Yes | No | No | No |
| several suits on card | Yes | No | No | Yes | Yes | No | Yes | No | Yes | No |
| four colours | No | No | No | No | Yes | No | No | No | No | Yes |
| Additional | ||||||||||
| Rating | 3.0/5 1 rating | 2.0/5 1 rating | 3.0/5 2 ratings | 2.0/5 1 rating | 4.0/5 1 rating | 2.0/5 1 rating | 4.0/5 1 rating | 2.0/5 1 rating | 2.0/5 1 rating | 2.0/5 1 rating |
| Last update | Jan. 31st 2012 2:03:26 PM | Sep. 23rd 2011 12:58:38 AM | Jan. 31st 2012 1:58:18 PM | Sep. 23rd 2011 12:58:38 AM | Jan. 27th 2021 8:22:08 PM | Sep. 23rd 2011 12:58:38 AM | Jan. 27th 2021 8:25:59 PM | Jan. 27th 2021 8:26:48 PM | Sep. 23rd 2011 12:58:38 AM | Jan. 31st 2012 1:39:40 PM |
User reviews and comments
The (GPL-licensed) icon/logo for the comparison is by Alessandro Rei and was taken from iconfinder.com/...