Cards by Kevin Thompson

Le gusta 0
Name | Cards by Kevin Thompson |
|---|---|
| Sitio web | dribbble.com/... |
| License | © |
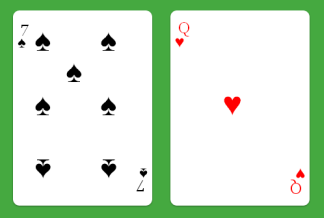
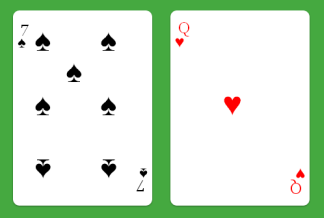
| Screenshot |  |
| HTML code (example) | <div class="card seven spades"> <span class="suit"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> </div> |
| Criterios | |
| semantics | 4 of 5 |
| accessibility | 1 of 5 |
| Scalability | 4 of 5 |
| amount of markup | 1 of 5 |
| beauty | 5 of 5 |
| Notas | no cards visible in IE8 (only white background) |
| Características | |
| whole deck | Sí * not provided, but easily extensible |
| back | No |
| joker | No |
| faces | No |
| several suits on card | Sí |
| four colours | No |
| Additional | |
| Rating | 2.0/5 1 Valoración |
User reviews and comments