Cards by Zach Waugh

Likes 0
Name | Cards by Zach Waugh |
|---|---|
| Webseite | zachwaugh.com/... |
| License | © |
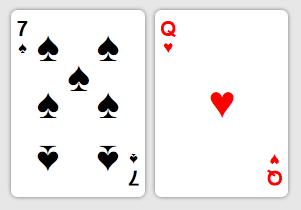
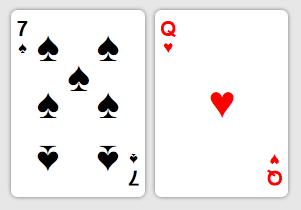
| Screenshot |  |
| HTML code (example) |
<div class="card seven">
<div class="corner top">
<span class="number">7</span>
<span>♠</span>
</div>
<span class="suit top_left">♠</span>
<span class="suit top_right">♠</span>
<span class="suit middle_left">♠</span>
<span class="suit middle_top">♠</span>
<span class="suit middle_right">♠</span>
<span class="suit bottom_left">♠</span>
<span class="suit bottom_right">♠</span>
<div class="corner bottom">
<span class="number">7</span>
<span>♠</span>
</div>
</div>
|
| Kriterien | |
| semantics | 2 of 5 |
| accessibility | 2 of 5 |
| Scalability | 2 of 5 |
| amount of markup | 1 of 5 |
| beauty | 4 of 5 |
| Bemerkungen | not easy to develop with |
| Eigenschaften | |
| whole deck | Ja |
| back | Nein |
| joker | Nein |
| faces | Nein |
| several suits on card | Ja |
| four colours | Nein |
| Additional | |
| Rating | 2.0/5 1 rating |
User reviews and comments