Cards by Kevin Thompson

Likes 0
Name | Cards by Kevin Thompson |
|---|---|
| Webseite | dribbble.com/... |
| License | © |
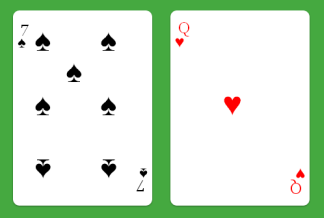
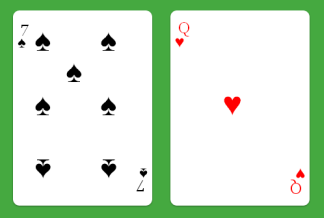
| Screenshot |  |
| HTML code (example) | <div class="card seven spades"> <span class="suit"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> </div> |
| Kriterien | |
| semantics | 4 of 5 |
| accessibility | 1 of 5 |
| Scalability | 4 of 5 |
| amount of markup | 1 of 5 |
| beauty | 5 of 5 |
| Bemerkungen | no cards visible in IE8 (only white background) |
| Eigenschaften | |
| whole deck | Ja * not provided, but easily extensible |
| back | Nein |
| joker | Nein |
| faces | Nein |
| several suits on card | Ja |
| four colours | Nein |
| Additional | |
| Rating | 2.0/5 1 rating |
User reviews and comments