Cards by Zach Waugh

J'aime 0
Nom | Cards by Zach Waugh |
|---|---|
| Site web | zachwaugh.com/... |
| License | © |
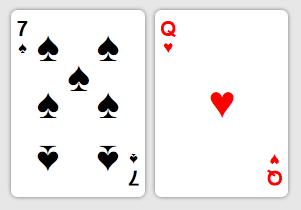
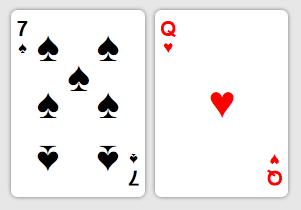
| Capture d'écran |  |
| HTML code (example) |
<div class="card seven">
<div class="corner top">
<span class="number">7</span>
<span>♠</span>
</div>
<span class="suit top_left">♠</span>
<span class="suit top_right">♠</span>
<span class="suit middle_left">♠</span>
<span class="suit middle_top">♠</span>
<span class="suit middle_right">♠</span>
<span class="suit bottom_left">♠</span>
<span class="suit bottom_right">♠</span>
<div class="corner bottom">
<span class="number">7</span>
<span>♠</span>
</div>
</div>
|
| Critères | |
| semantics | 2 of 5 |
| accessibility | 2 of 5 |
| Scalability | 2 of 5 |
| amount of markup | 1 of 5 |
| beauty | 4 of 5 |
| Remarques | not easy to develop with |
| Fonctionnalités | |
| whole deck | Oui |
| back | Non |
| joker | Non |
| faces | Non |
| several suits on card | Oui |
| four colours | Non |
| Autre | |
| Rating | 2.0/5 1 note |
Avis utilisateurs et commentaires