Link | Cards by Mike Hall | Cards by Jerry Sievert | Cards by Jamie Taylor | Cards by Kevin Thompson | Cards by Anika Henke | Cards by Alexander Dawson | Cards by Jeff Yaus | Cards by Thorsten Beeck | Cards by Zach Waugh | Cards by Tayo Wegner |
|---|---|---|---|---|---|---|---|---|---|---|
| Webseite | brainjar.com/... | legitimatesounding.com/... | htmyell.com/... | dribbble.com/... | github.com/... | sixrevisions.com/... | zachwaugh.com/... | lpto.net/... | ||
| License | GPL 2 | © | © | © | CC BY-SA | © | CC BY-NC-SA | © | © | © |
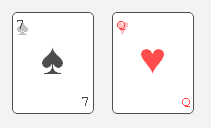
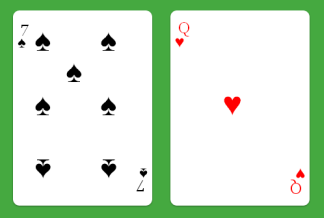
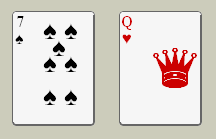
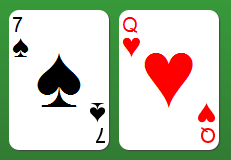
| Screenshot |  |  |  |  |  |  |  |  |  |  |
| HTML code (example) |
<div class="card">
<div class="front">
<div class="index">7<br />♠</div>
<div class="spotA1">♠</div>
<div class="spotA3">♠</div>
<div class="spotA5">♠</div>
<div class="spotB2">♠</div>
<div class="spotC1">♠</div>
<div class="spotC3">♠</div>
<div class="spotC5">♠</div>
</div>
</div>
| <div id="card1" class="black card"> <div class="top number">7</div> <div class="top undersuit">♠</div> <div class="suit">♠</div> <div class="bottom number">7</div> </div> |
<div class="outline shadow rounded">
<div class="top">
<span>7</span>
<span>♠</span>
</div>
<h1>♠<h1>
<div class="bottom">
<span>♠</span>
<span>7</span>
</div>
</div>
| <div class="card seven spades"> <span class="suit"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> <span class="symbol"></span> </div> | <div class="card rank-7 spades"> <span class="rank">7</span> <span class="suit">♠</span> </div> |
<fieldset id="spades">
<input class="card" id="spade" />
<label class="base" for="spade">
<span>
<em>7</em>
♠
</span>
<strong>♠</strong>
<em>7</em>
♠
</label>
</fieldset>
| <div class="card spades v7"> <span></span> <p>7S</p> </div> | <article> <div class="number_black">7</div> <div class="smallsymbol_black">♠</div> <div class="bigsymbol_black">♠</div> <div class="smallsymbol_black_rotate">♠</div> <div class="number_black_rotate">7</div> </article> |
<div class="card seven">
<div class="corner top">
<span class="number">7</span>
<span>♠</span>
</div>
<span class="suit top_left">♠</span>
<span class="suit top_right">♠</span>
<span class="suit middle_left">♠</span>
<span class="suit middle_top">♠</span>
<span class="suit middle_right">♠</span>
<span class="suit bottom_left">♠</span>
<span class="suit bottom_right">♠</span>
<div class="corner bottom">
<span class="number">7</span>
<span>♠</span>
</div>
</div>
|
<div id="spades">
<div class="black" id="card1">
<p class="topleft">7<br />♠</p>
<h1 class="center">♠</h1>
<p class="bottomright">7<br />♠</p>
</div>
</div>
|
| Kriterien | ||||||||||
| semantics | 2 of 5 | 3 of 5 | 1 of 5 | 4 of 5 | 5 of 5 | 1 of 5 | 5 of 5 | 1 of 5 | 2 of 5 | 3 of 5 |
| accessibility | 2 of 5 | 3 of 5 | 2 of 5 | 1 of 5 | 5 of 5 | 2 of 5 | 4 of 5 | 3 of 5 | 2 of 5 | 2 of 5 |
| Scalability | 5 of 5 | 2 of 5 | 1 of 5 | 4 of 5 | 4 of 5 | 1 of 5 | 5 of 5 | 2 of 5 | 2 of 5 | 2 of 5 |
| amount of markup | 1 of 5 | 3 of 5 | 2 of 5 | 1 of 5 | 4 of 5 | 2 of 5 | 5 of 5 | 3 of 5 | 1 of 5 | 3 of 5 |
| beauty | 3 of 5 | 1 of 5 | 4 of 5 | 5 of 5 | 4 of 5 | 5 of 5 | 2 of 5 | 4 of 5 | 4 of 5 | 4 of 5 |
| Bemerkungen | from 2001, not easy to develop with | not meant to be used in a production environment | no cards visible in IE8 (only white background) | no overlapping in IE8 | not meant to be used in a production environment | buggy in Opera | a bit buggy in Opera, very buggy in IE | not easy to develop with | ||
| Eigenschaften | ||||||||||
| whole deck | Ja | Ja * not provided, but easily extensible | Nein | Ja * not provided, but easily extensible | Ja | Nein | Ja | Ja | Ja | Ja |
| back | Ja | Nein | Nein | Nein | Ja | Nein | Ja | Nein | Nein | Ja |
| joker | Nein | Nein | Nein | Nein | Ja | Nein | Ja | Nein | Nein | Ja |
| faces | Ja | Nein | Nein | Nein | Ja | Nein | Ja | Nein | Nein | Nein |
| several suits on card | Ja | Nein | Nein | Ja | Ja | Nein | Ja | Nein | Ja | Nein |
| four colours | Nein | Nein | Nein | Nein | Ja | Nein | Nein | Nein | Nein | Ja |
| Additional | ||||||||||
| Rating | 3.0/5 1 rating | 2.0/5 1 rating | 3.0/5 2 ratings | 2.0/5 1 rating | 4.0/5 1 rating | 2.0/5 1 rating | 4.0/5 1 rating | 2.0/5 1 rating | 2.0/5 1 rating | 2.0/5 1 rating |
| Aktualisieren | 2012-01-31 14:03:26 | 2011-09-23 00:58:38 | 2012-01-31 13:58:18 | 2011-09-23 00:58:38 | 2021-01-27 20:22:08 | 2011-09-23 00:58:38 | 2021-01-27 20:25:59 | 2021-01-27 20:26:48 | 2011-09-23 00:58:38 | 2012-01-31 13:39:40 |